A empresa
A Plataforma Perinity GRC é uma solução integrada de gestão de riscos, compliance e auditoria, que combina diversos módulos, incluindo gestão de riscos, compliance regulatório, auditoria interna, formulários e gestão de políticas, para oferecer uma solução abrangente e customizável para as necessidades específicas de cada empresa.
O meu papel na empresa

Iniciei minha atuação na Perinity em maio de 2021. Na época, a empresa tinha como principais objetivos para o time de tecnologia e produto a modernização da tecnologia (JSF para Angular) e a experiência do usuário no sistema, que era extremamente complexo e pouco intuitivo.
Um grande desafio que enfrentei na empresa foi a reformulação do módulo de formulário, que era um dos que os clientes mais queriam usar e, ao mesmo tempo, o que mais evitavam, devido a sua complexidade. Veja como foi esse processo:
O projeto Questionário
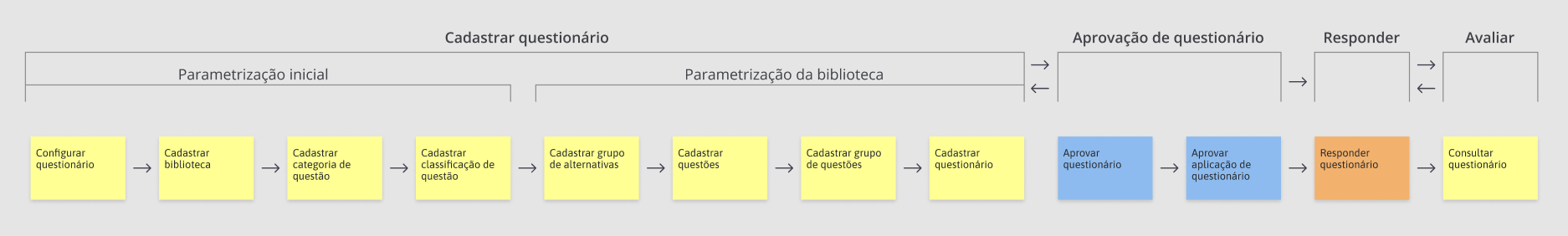
O módulo de formulários tem um papel bem importante no ecossistema da Perinity: através dele, os clientes conseguem fazer pesquisas internas, análises de fornecedores, auxiliar nas auditorias, entre outras funções. Porém, existiam dois principais problemas que faziam os clientes evitarem o uso do módulo:
- 1
Fluxo de criação de formulário extremamente complexo: Para criar um formulário, era necessário criar grupos de questões, dentro desses grupos criar várias questões e, por sua vez, criar uma biblioteca de alternativas para cada questão.
- 2
Usabilidade pouco intuitiva e muito punitiva, por exemplo: o formulário não possuía um reposicionamento de questões, então se durante a construção, o usuário percebesse que uma questão fazia mais sentido vir antes de outra, era necessário apagar todas e depois adicionar de novo.
Atrelado a esses problemas, também tínhamos outros: visual ultrapassado e pouco intuitivo, muitos bugs que geravam perdas, excesso de configurações muitas feitas para um cliente específico e que acabavam entrando para toda a base, e depois de um tempo nem mesmo os colaboradores da Perinity sabiam para quê determinado campo foi criado, entre outros.
O processo
O primeiro mês no projeto foi reservado para entendimento do problema. Fiz alguns treinamentos para entender o fluxo do formulário, mapeei as funcionalidades existentes, as que não eram mais usadas, as principais e as que ainda nem tínhamos, mas existiam chamados no suporte pedindo por elas.
Também tive abertura para conversar com os clientes, e esse foi o ponto chave, pois consegui conhecer vários cenários de uso que eu ainda não sabia que existiam, e que abriu mais o leque de opções para o futuro formulário. Entre os clientes que foram entrevistados, separamos os que estavam com maior demanda e expectativa em cima do formulário como stakeholders para nos acompanhar durante o projeto.
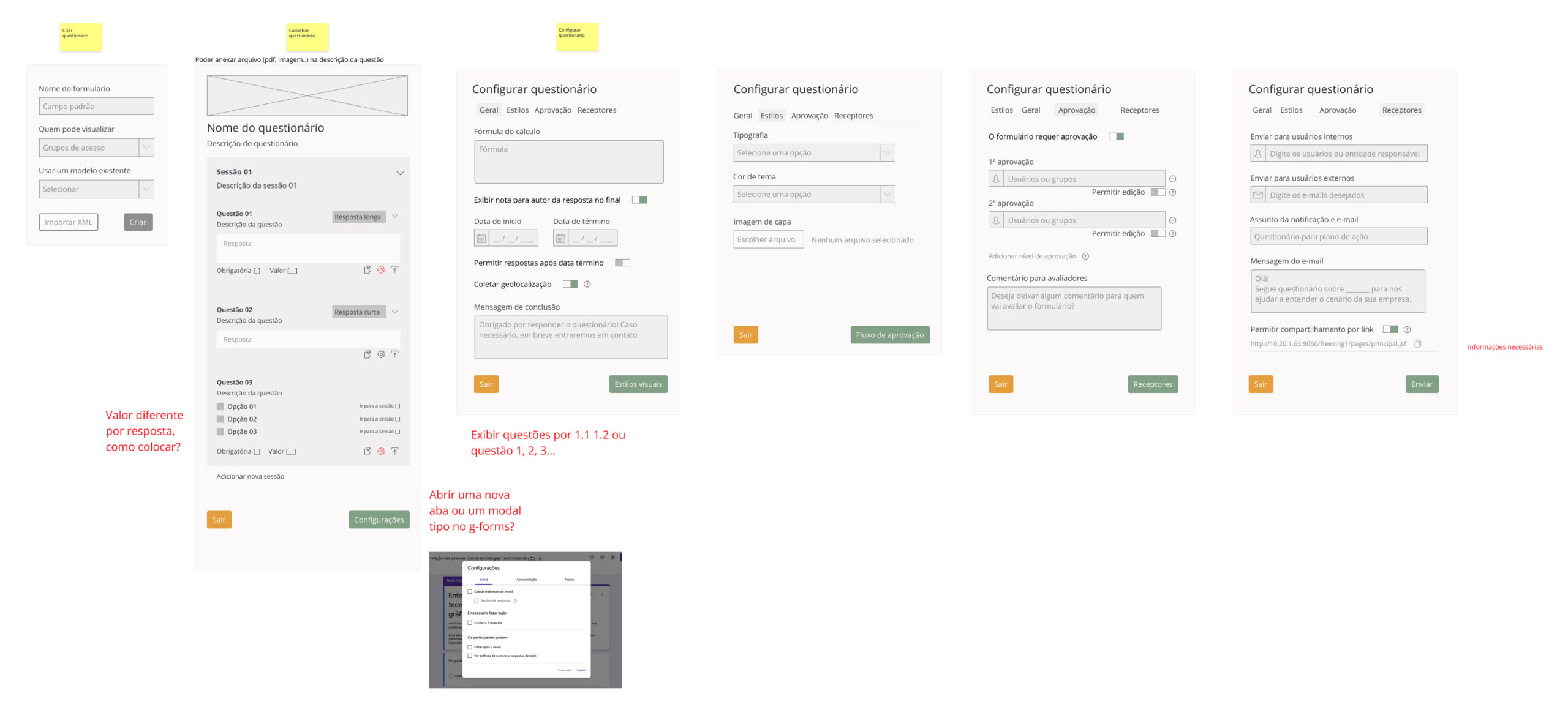
Após esse entendimento inicial, comecei a projetar algumas jornadas e wireframes de baixa fidelidade, para ir ajeitando as ideias e ver o que se encaixaria ou não no problema que queríamos solucionar. Com esses wireframes de baixa, já marcamos uma segunda agenda com cada um dos stakeholders para pegar as primeiras impressões e darmos seguimento.
Prototipação e testes de usabilidade
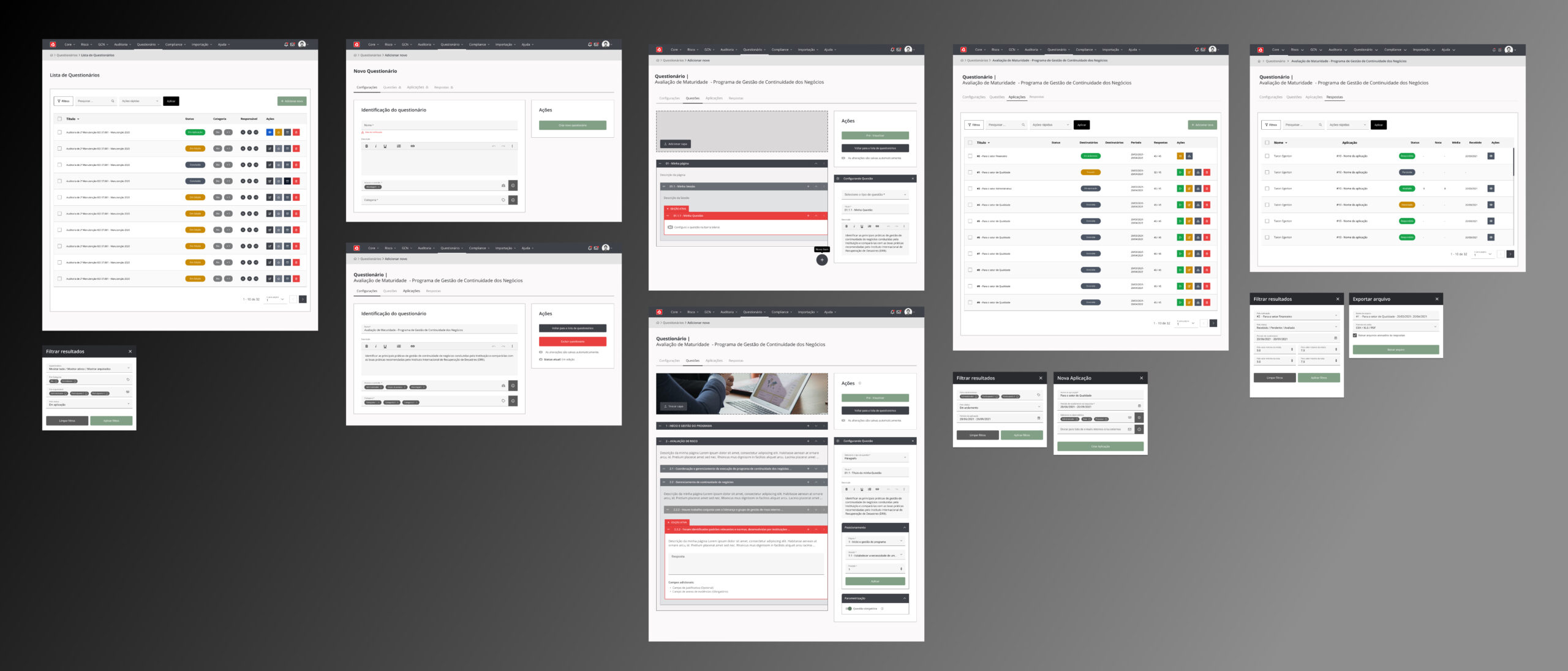
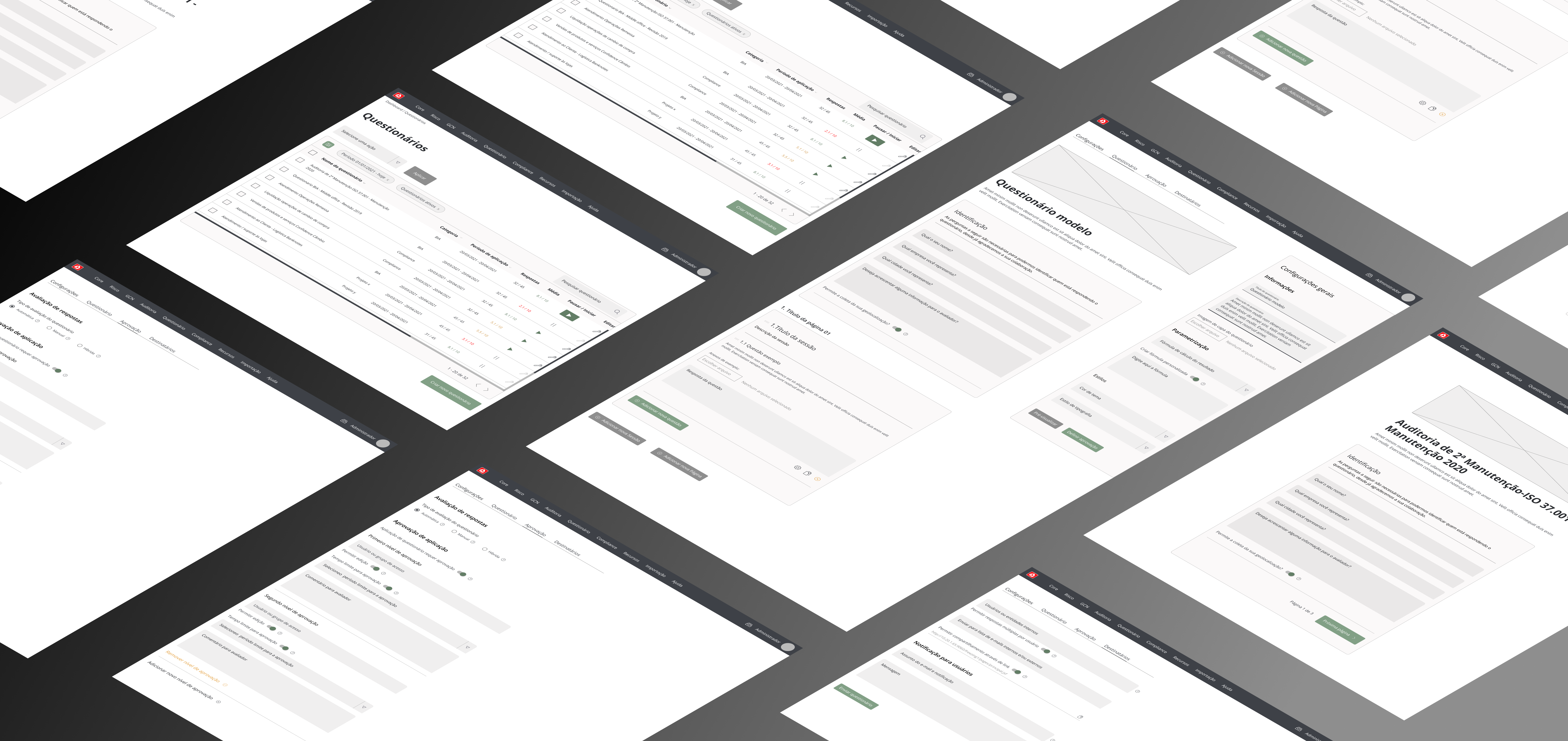
Após a segunda rodada com os stakeholders, avançamos com os protótipos de alta fidelidade* e criar os navegáveis deles para irmos para a terceira rodada de entrevistas, agora fazendo um teste de usabilidade mais próximo do real.
Os testes foram feitos de forma online, pelo Google Meet, e conseguimos marcar com os quatro clientes que estavam nos acompanhando. No geral, os testes tiveram êxito, mas alguns itens ainda precisavam de refinamento, principalmente por terem gerado um pouco de confusão. Um ponto de atenção que foi difícil contornar, mesmo nos testes que fizemos internamente com a equipe, é que alguns estavam com o formulário atual na cabeça, e ficavam procurando fazer da forma como já faziam, mas depois que conseguiam se desprender, o fluxo seguia de forma mais fluida.
* Os protótipos de alta fidelidade foram feitos por outro designer da empresa.
Entrega
À medida que o projeto foi sendo desenvolvido, fomos liberando em homologação para os stakeholders e coletando feedbacks dali. Os comentários foram bem positivos, principalmente porque conseguimos criar um fluxo que facilitava vários cenários de uso que eles não esperavam ser contemplados.
Após a liberação do módulo, o formulário se tornou uma parte fundamental do sistema, pois começou a ser usado de várias outras formas que antes não era, como para pesquisas internas entre as empresas. Conseguimos tornar a ferramenta muito mais robusta e, ao mesmo tempo, mais simples de ser usada: os usuários conseguiam assimilar com o google forms e ter menos dificuldades.
No entanto, como a ferramenta começou a ganhar novos usos, várias oportunidades de melhoria foram surgindo, como avaliação automatizada, formulários recorrentes, aplicações de BIA (Business Impact Analysis), entre outros. A Perinity montou um time próprio para continuar aperfeiçoando o formulário e, até onde acompanhei, o produto continua evoluindo.